カテゴリー:スタートアップ
WordPress投稿または固定ページでJQueryのタブを使用する

jQuery UI を使うとタブの UI を簡単に実装できます。 jQuery UIとは、jQueryライブラリ上に構築された強力なユーザインターフェースライブラリです。WordPressサイトでも、JQuery uiのライブラリ…
詳細を見るWordPress記事・ページごとに、Twitter「フォローする」ボタンを設置する

「この記事をつぶやく」ボタンだけでなく、Twitterアカウントを「フォローする」ボタンも設置しておきましょう。 事前にやっておく: Twitterの公式ページでアカウントを作成〜プロフィールやアイコンの設定など 方…
詳細を見るWordPressウィジェットエリアへ、Twitterのツイート窓を表示する

Twitterのアカウントを作成したら、つぶやきがWordPressサイトからも見えるように、ウィジェット(小窓)を作成します。 予めやっておくこと: Twitterアカウントの作成〜設定 ページ上の、表示したい箇所へウィ…
詳細を見るメルマガの登録、配信、管理をWordPressで可能なプラグイン「Subscribe2 」

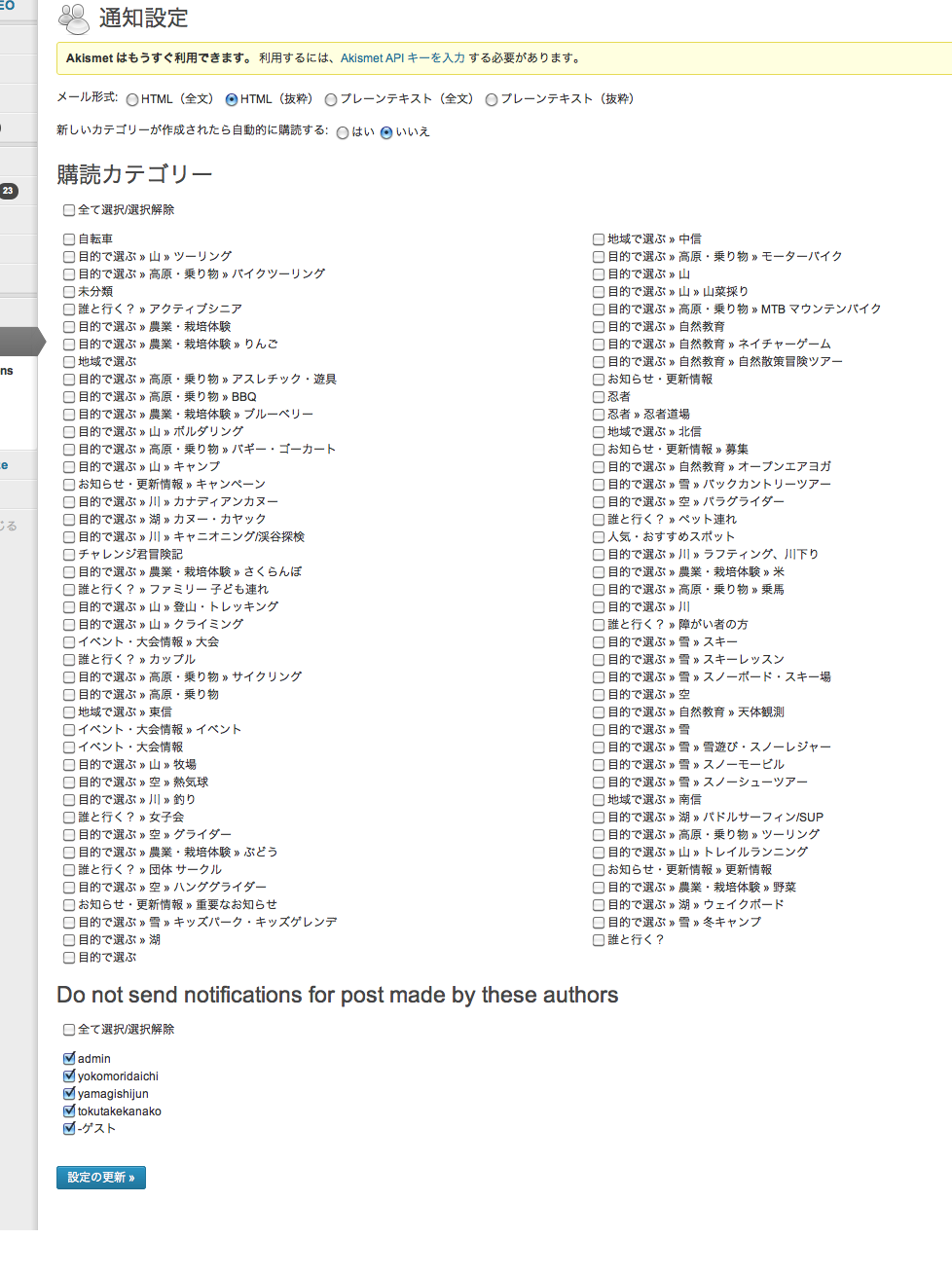
新しい記事を投稿したとき、またキャンペーン情報などを配信したいとき、便利なのがメルマガ。 SNSなどの普及によりユーザーへの告知が簡単になる昨今ですが、やはりサイズの大きな画像を使ってインパクト重視での告知をしたいときや、Facebo…
詳細を見る「固定ページ」、「投稿」の準備

全「固定ページ」の作成 「固定ページ」を空の状態で作成する *あらかじめ作成しておいた「ディレクトリマップ」をもとにして、「固定ページ」を全て作成しておく タイトルを設定パーマリンクを設定(全てのページ) 規約など(…
詳細を見る「設定」メニュー

一般設定 WordPressの初期設定をします。 *あらかじめ何にするか考えておく サイトのタイトル キャッチフレーズ(このサイトの簡単な説明。) このサイトの簡単な説明。 Wordpressのアドレス …
詳細を見るその他の設定(.htaccess、Favicon)

.htaccess .htaccess を作成し、設置。 root直下にアップロードして入れておく 書き込み可能にする。mod_rewiteルールの適用 パーマリンクのカスタマイズには必要 Favicon の設置 …
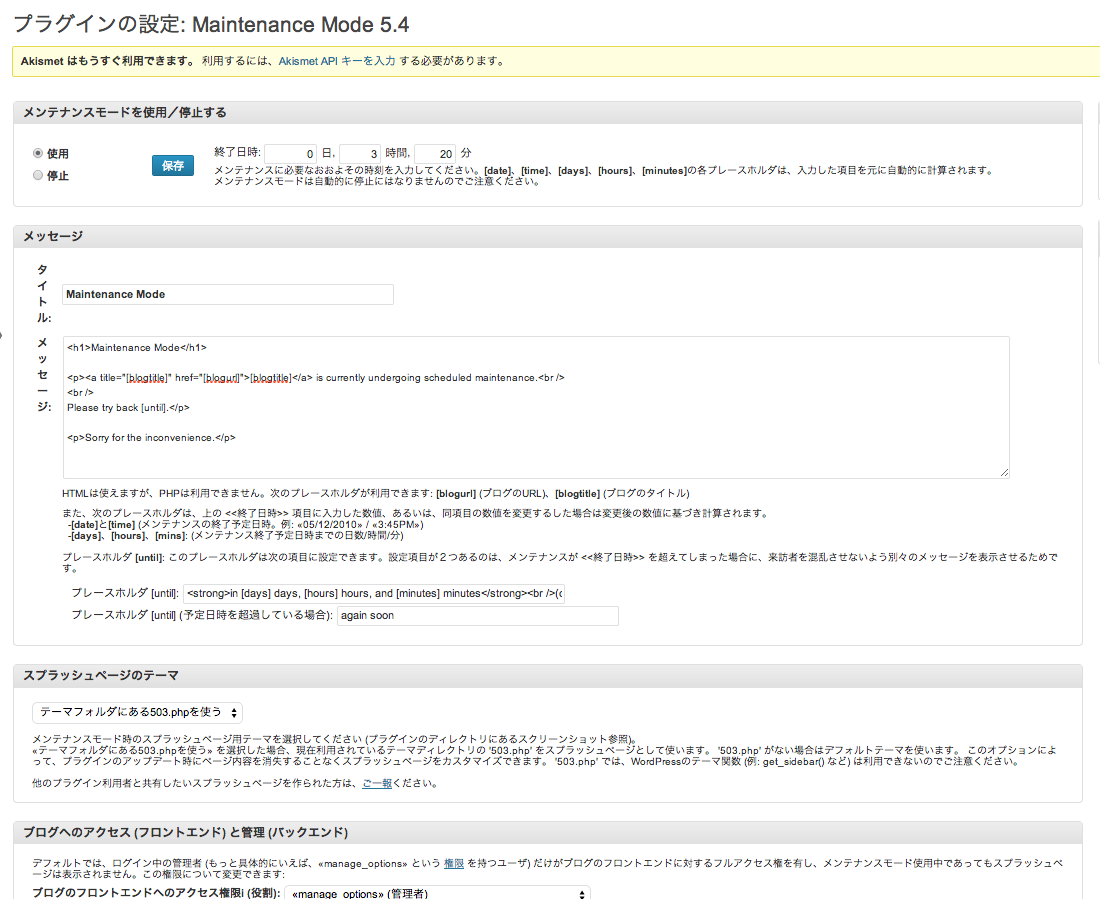
詳細を見るWeb公開前やメンテナンス時にWordPressサイトへのアクセス不可にする「メンテナンスモード」の設定

Webサイトの構築に入る前に、関係者以外がこの構築中のWebサイトを閲覧できないように、「メンテナンスモード」を設定しておきます。 ※事前に準備しておくこと アクセスを許可するページのURL メンテナンス用ページ 503.p…
詳細を見るテーマ関連設定

メニューの設定各々 "Header Menu" "Footer Menu"を設定する。 Wordpress管理画面にログインし、 外観>テーマ 画面で、"テーマの場所" で。 ウィジェットの設定 ソーシャルネットワークの設定がで…
詳細を見るテーマファイルのインストール

*あらかじめテーマファイルを購入するなど用意しておく(使用したい機能や、レイアウトに近いもの、購入でも可能) テーマファイルをアップロード テーマファイルを開く。sourcesフォルダをzip解凍し、 theme1269 フォルダを…
詳細を見る



