過去の記事一覧
記事本文中の紹介(quote)の使い方・サムネイルの表示の仕方
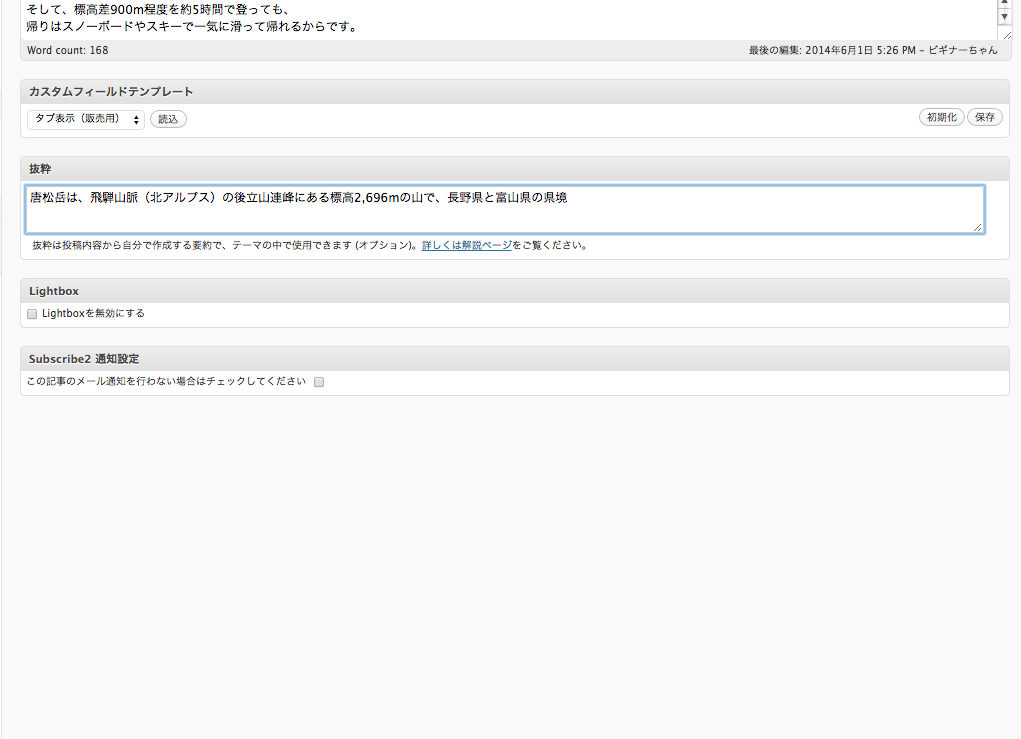
記事を書くときに、関連団体のリンクを紹介したいとき、枠内に関連リンクを表示することができます。 関連リンクや強調させたい部分を、「引用(blockquote)」ボタンで囲ってください。 このように表示されます。さらに、リ…
詳細を見る投稿、ページのキーワード検索、一括置き換えを管理画面で行う(プラグイン「Search Regex」)

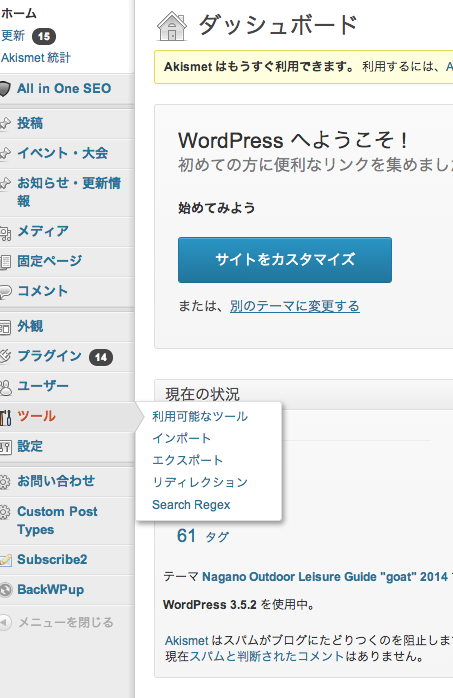
Webサイト内の単語を検索したいとき、また、検索した単語を一括で他の単語に変換したいとき、 「ツール>Search Regex」で行うことができます。 「Search Regex」画面で、「Searh pattern」に…
詳細を見る各ウィジェットの使い方と入れ替え

このWebサイトの両サイドとフッターでは、「ウィジェット」という機能を利用できるようにしてあります。 「ウィジェット」によって、バナーなどの画像、Facebookページや、 検索窓などを簡単に表示、入れ替えできます。 機…
詳細を見るFooterメニューの入れ替えかた
Footerにページ一覧を作成してあります。表示される単語や、表示位置の変更、上下の並び替えができます。 「外観>メニュー」 で、フッターに表示させたい項目を、一行ずつ「カスタムメニュー」として作成してあるため、表示される…
詳細を見るサイトに記事を追加・編集できるユーザー追加のしかた

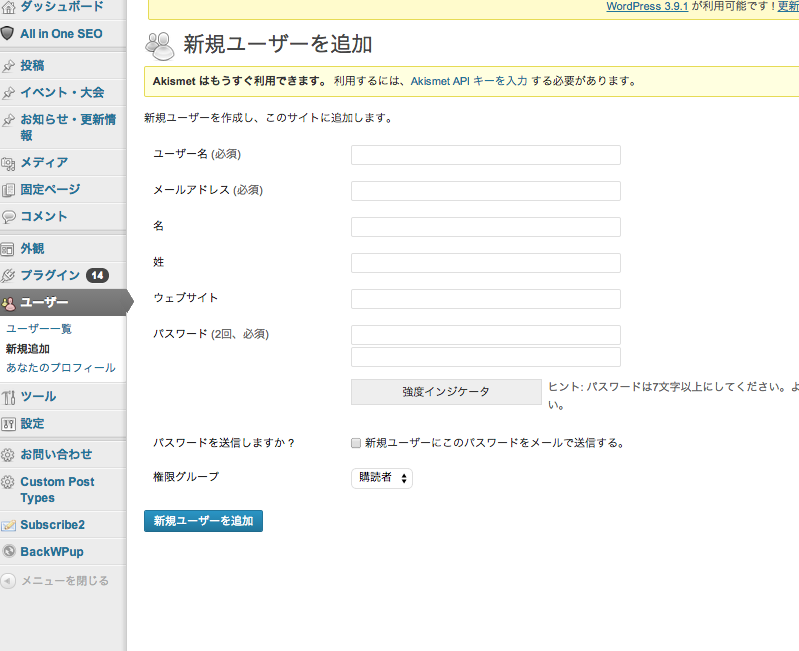
新しく記事を追加・編集できるメンバーを追加するときは、「ユーザー>新規追加」メニューから、必要事項を入力します。 ユーザーを追加できたら、「ユーザー>ユーザーの管理」メニューで、サイト上に表示する名前や、権限グループ、SNS、プロフィ…
詳細を見るWordPress投稿記事、コメントに投稿者のアバター(アイコン)を表示する「Gravatar」

Gravatarは、Eメールアドレスを登録しておけば、ブログに投稿したりコメントしたりした時に、どのWebサイトでも共通してあなたの名前の横に表示される画像です。アバターはブログやフォーラムで自分の投稿を識別する役に立ちます。 …
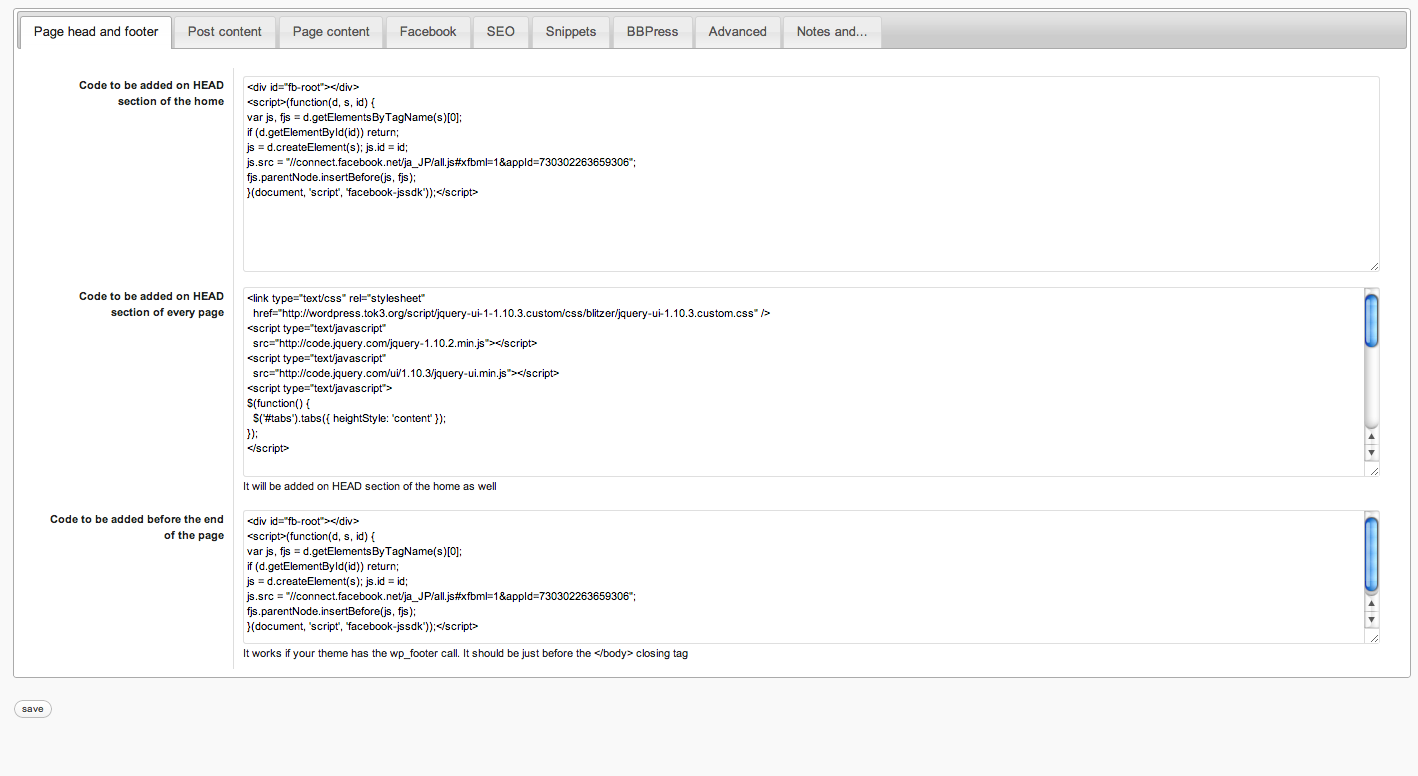
詳細を見るHeader and footer

管理画面からヘッダーやフッターにソースコードを追加できる。 header.php や footer.php をエディタで開いてアップする必要なし。 トップページや、各記事ページなど、それぞれ個別にコードを入れることができます。 …
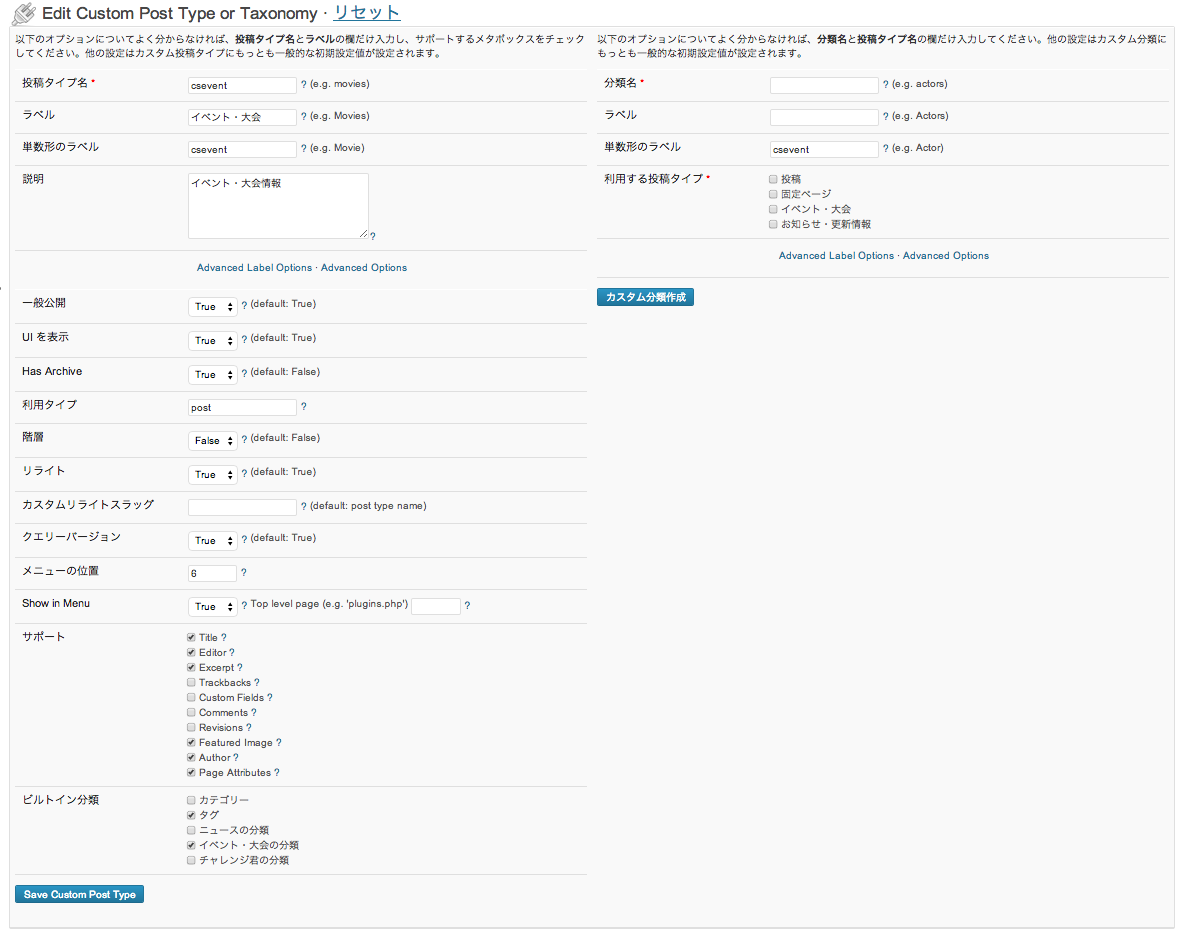
詳細を見るCustomPosts UI (投稿タイプを作成・変更する)

「投稿」や、「固定ページ」のように、独自の「投稿タイプ」を作成・変更することができます。 このサイトでは、「イベント・大会」「お知らせ・更新情報」を、独自に「投稿タイプ」として追加してあります。 WordPress管理画面内、「…
詳細を見るキービジュアルの変更

画面上部のメイン画像(キービジュアル)を変更したい場合は、同じファイル名、同じサイズで画像を作成して、上書きをする必要があります。 このサイトの場合、キービジュアルのサイズは 1466px × 416pxです。 「メディ…
詳細を見る