カテゴリー:003外観の設定
コメント機能を無効(非表示)にする

これから作成する投稿またはページと、既に公開されている投稿またはページでは、コメント欄の無効にする方法が違います。 参考サイト: http://ja.support.wordpress.com/enable-disable-comme…
詳細を見るヘッダ画像を、管理画面から差し替えられるようにするカスタムヘッダ機能

http://www.imamura.biz/blog/cms/wordpress/6704 http://www.webopixel.net/wordpress/173.html functions.phpへ追加する […
詳細を見る[WordPress]カスタムメニューで説明を表示させるWp_nav_menu

http://kachibito.net/wordpress/show-the-description-of-the-menu.html 1.function.phpに、以下のコードを含める。 [html]add_filter(…
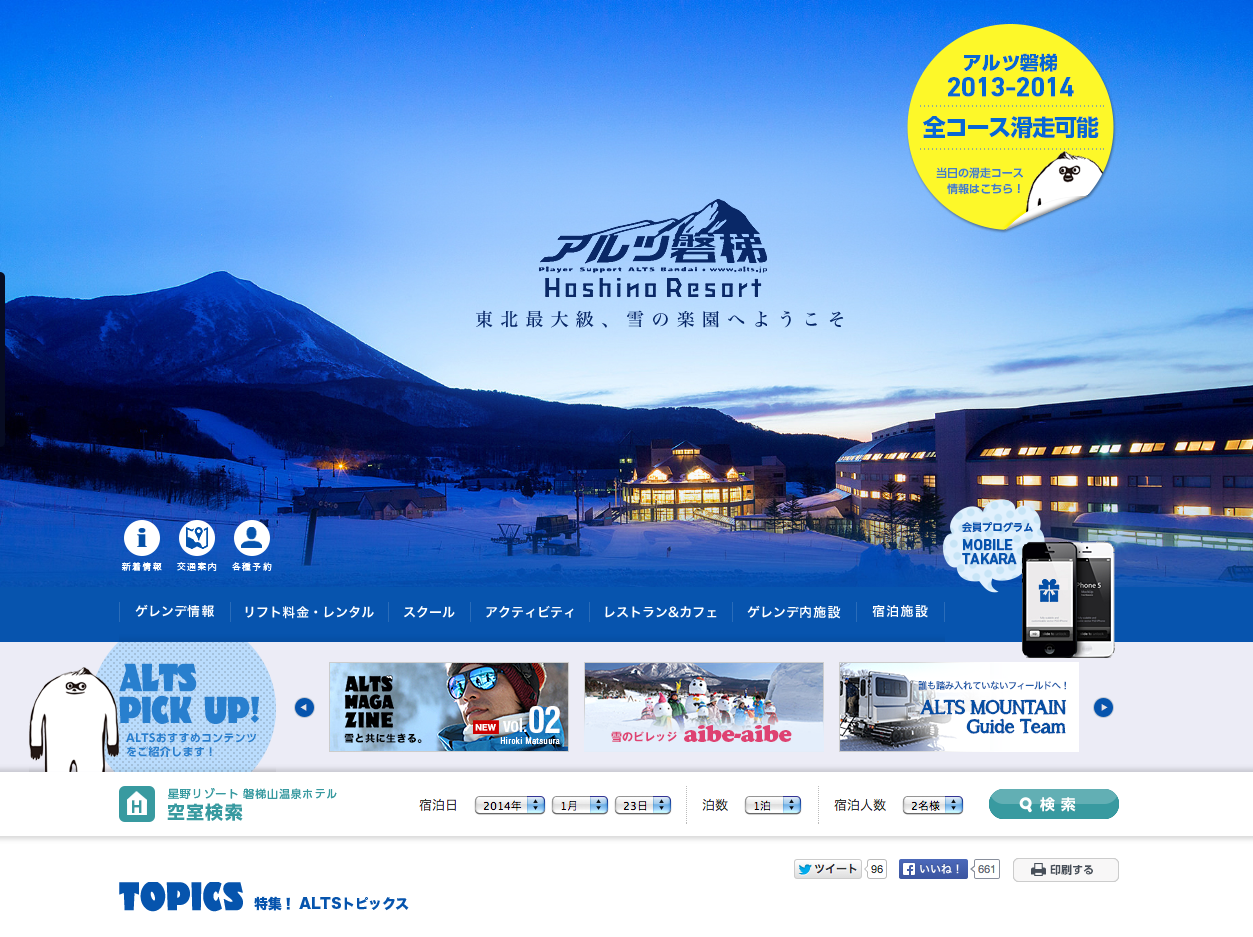
詳細を見る「WP-Bannerize」でTopページへ、画像を定期的に入れ替え可能な表示枠を作成する

バナー表示、管理用プラグイン「WP-Bannerize」を利用します。 <事前にやっておく> ・Illustratorで表示エリアの設計 ・Photoshopで、バナーを作成しておく(ここでは、) <方法> 1.WP-ba…
詳細を見るFooterへウィジェットエリアを追加して、ページ一覧を作成する。

Footerにページ一覧を作成する。 手順1.footer.php に、ウィジェットエリアを 4つほど作成し、 <div>などで囲って適宜クラスを追加する [html] <div id="gaz…
詳細を見るグローバルナビゲーションの作成方法(外観>メニュー)

Illustratorでグローバルナビとなる画像を作成する ・レイヤーは、背景、文字、アイコンと分けると良い。 ・デフォルト、hover両方を作成する ※ここでは高さ50pxとした Photoshopで開き、それぞれ切り…
詳細を見るWordPress カスタムフィールドテンプレートでチェックボックスを利用して画像を表示する

http://msweb.moo.jp/wordpress/1042/ 新着情報、イベント、など、詳細ステータスにアイコン画像を設定して、表示させる方法。…
詳細を見る